HTML面试题
ALEX CODE PARK 2020-02-05
HTML
# 1.HTML 全局属性(global attribute)有哪些(包含 H5)?
全局属性:用于任何HTML5元素的属性
accesskey:设置快捷键
class:为元素设置类标识
contenteditable:指定元素内容是否可编辑
contextmenu:自定义鼠标右键弹出上下文菜单内容(仅firefox支持)
data-*:为元素增加自定义属性
dir:设置元素文本方向(默认ltr;rtl)
draggable:设置元素是否可拖拽
dropzone:设置元素拖放类型(copy|move|link,H5新属性,主流均不支持)
hidden:规定元素仍未或不在相关
id:元素id,文档内唯一
lang:元素内容的语言
spellcheck:是否启动拼写和语法检查
style:行内css样式
tabindex:设置元素可以获得焦点,通过tab导航
title:规定元素有关的额外信息
translate:元素和子孙节点内容是否需要本地化(均不支持)
# 2.html5 离线存储 manifest
# 3.html5 存储方式一览
# 4.简述超链接 target 属性的取值和作用
a 标签的 target 属性一共有四个值。
_self默认属性。在当前窗口或者框架中加载目标文档。
_blank打开新的窗口或者新的标签页。在使用这个属性时,最好添加
rel="noopener norefferrer"属性,防止打开的新窗口对原窗口进行篡改。防止window.openerAPI 的恶意行为。_parent在
frame或者iframe中使用较多。在父级框架中载入目标文档,当a标签本身在顶层时,与_self相同。_top在
frame或者iframe中使用较多。直接在顶层的框架中载入目标文档,加载整个窗口。# 5.iframe
# 优点:
- 可以实现异步刷新,单个
iframe刷新不影响整体窗口的刷新(可以实现无刷新上传,在FormData无法使用时) - 可以实现跨域,每个
iframe的源都可以不相同(方便引入第三方内容) - 多页面应用时,对于共同的
header,footer可以使用iframe加载,拆分代码(导航栏的应用)
# 缺点:
- 每一个
iframe都对应着一个页面,也就意味着多余的css,js文件的载入,会增加请求的开销 - 如果
iframe内还有滚动条,会严重影响用户体验 window.onload事件会在所有iframe加载完成后才触发,因此会造成页面阻塞
# 6.浏览器内多个标签页之间的通信方式有哪些?
- 可以实现异步刷新,单个
# 7.viewport 常见设置都有哪些?
<meta name="viewport" content="width=device-width, initial-scale=1">
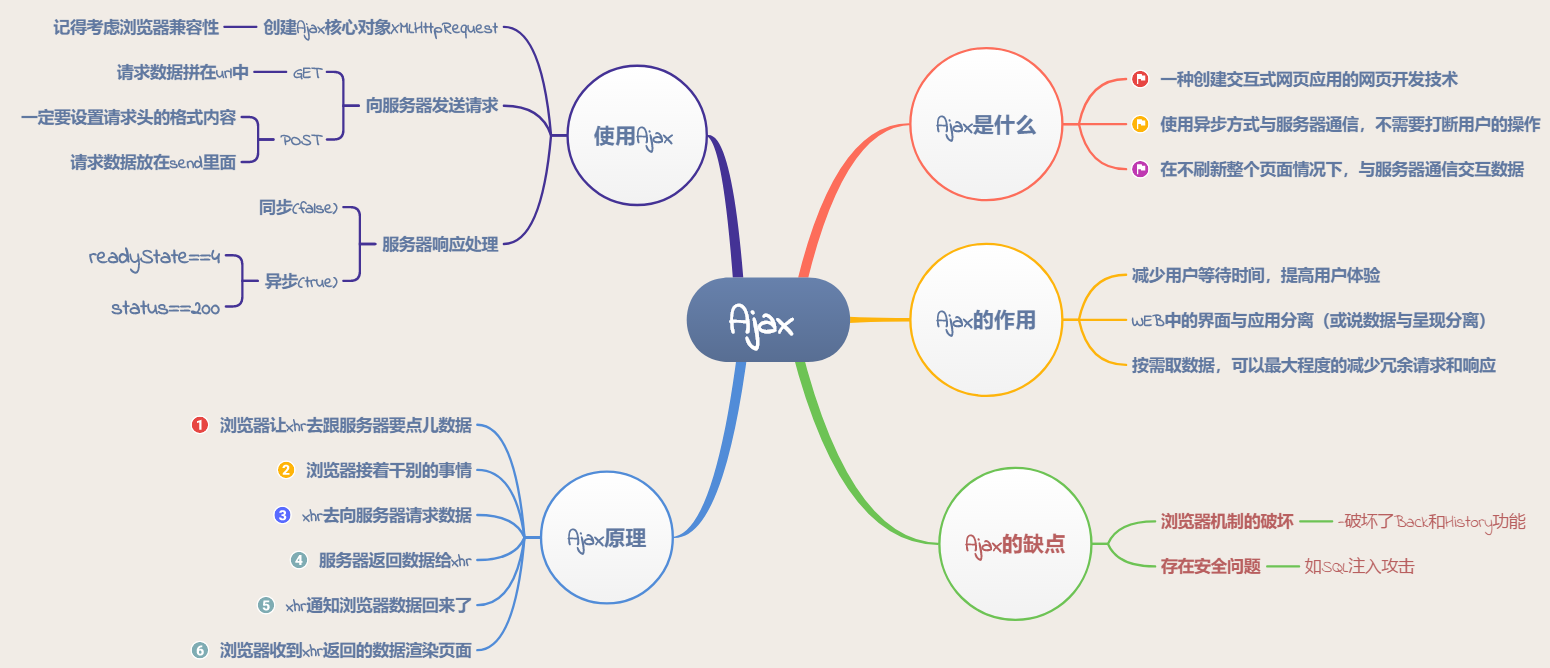
# 8. Ajax

# 9.html5 有哪些新特性、移除了那些元素?
新特性
(1)语意化更好的内容元素,比如 article、footer、header、nav、section,表单控件,calendar、date、time、email、url、search;
(2)一些功能标签,如绘画 canvas,用于媒介播放的 video 和 audio 元素;
(3)本地离线存储 localStorage 长期存储数据,浏览器关闭后数据不丢失;sessionStorage 的数据在浏览器关闭后自动删除;
(4)新的技术,如 webworker, websocket, Geolocation;
移除的元素:
(1)纯表现的元素:basefont,big,center,font, s,strike,tt,u;
(2)对可用性产生负面影响的元素:frame,frameset,noframes;
# 10.meta 标签有哪些?
# 11.块级元素与行内元素的区别
# 块级元素:
独占一行
高度,行高,外边距和内边距都可以单独设置
宽度默认是容器的 100%
可以容纳内联元素和其他的块级元素
常见的块级元素有:<h1>~<h6>,<p>,<div>,<ul>,<ol>,<li>1
# 行内元素:
- 和相邻行内元素在同一行
- 高宽无效 水平 padding margin 可设置 垂直不行
- 默认宽度=本身宽度
- 行内元素只能容纳纯文本或者是其他的行内元素(a 标签除外)
常见的行内元素有:<a>,<strong>,<b>,<em>,<del>,<span>等
1
- 只有文字才能组成段落,因此类似
<p>,<h1>~<h6>,<dt>等里面不能放块级元素;因为它们都是文字块级标签,里面不能再存放其他的块级标签。 - 链接里面不能再存放链接
# 行内块级元素:
- 和相邻的行内元素(行内块)在一行上,但是中间会有空白的间隙
- 默认的宽度就是本身内容的宽度
- 高度,行高,内边距和外边距都可以设置
# 转换:
- 块 - 行 :
display:inline - 行 - 块 :
display:block - 块 行 - 行内块 :
display:inline-block